A week of hard work pays off: From February 21st to 25th the OpenSource JavaScript library
OpenLayers was modified to support mobile devices. Now the full potential of web based map applications is accessible for users of so called
Smartphones.
The Mobile Code Sprint was initiated and organised by Cedric Moullet (
Swisstopo) and Claude Phillipona (
camptocamp), who, thanks to the numerous
Sponsors (amongst them terrestris) were able to invite a group of in total 15 JavaScript-developers to the
Ecole Polytechnique Fédérale (EPFL) in Lausanne. From terrestris, I, Marc Jansen, was the lucky one getting to go to Switzerland.

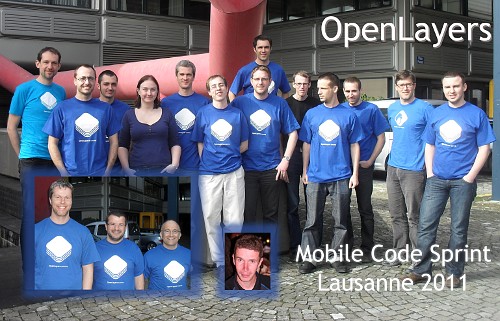
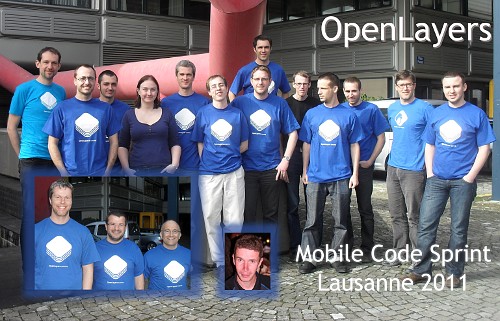
The participants and organisers of the code sprint
The objectives defined by the core developers Christopher Schmidt, Tim Schaub, Andreas Hocevar, Eric Lemoine, Pierre Giraud, Frédéric Junod and Bart van den Eijnden were ambitious:
- Manipulation of maps in OpenLayers with fingertips. The OpenLayers map should feel like a native Smartphone application (a so called App).
- Exemplary GUI design related to the visual representation of native apps through the use of the widely used JavaScript-libraries Sencha Touch and jQuery Mobile
- Optimisation of loading times for OpenLayers map applications
- Performance enhancements in internal programming blocks to ensure smooth operation
- Evaluation and maybe use of new technologies like Geolocation API, Web Storage, CSS-Transformationen, etc.
- Support for older Smartphones without multitouch surfaces, that are used in some iPhones and some Android machines
- Update and new development of examples that show the use of OpenLayers

OpenLayers on the iPhone
The targets mentioned above were generally met so that now OpenLayers can be used for the development of mobile web applications. The easiest way to demonstrate the new or modified functionality is through examples:
- Mobile Navigation (Pinch, Pan, DoubleTap, TapToPan)
- complex GUIs with Sencha Touch and Mobile jQuery
- Geolocation
- more mobile examples listed in mobile device adapted fashion
To reduce initial loading time for OpenLayers the
JavaScript-compressor and optimiser Google Closure will be used in the future. Besides this the tools
csstidy and
pngcrush were integrated to improve on external CSS-stylesheets and the icons used.
To quantify the optimisation with regard to internal processes concerning map panning the shear unbelievable value of 75% can be noted. The panning feels very natural and is a pleasant user experience. All OpenLayers maps not primarily requested by Smartphones will also profit from this improvement.
All changes that were developed, quality tested and documented are currently not yet available but will be in a new OpenLayers 2.11 release. Expect a new release shortly.
As a co-sprinter I would like to thank the organisers, sponsors and fellow participants for a rewarding experience. The technical conditions at EPFL, the sense of family and the tireless effort of participants have helped to improve OpenLayers and to put it on track for the mobile future.
2011-03-01: Added Pierre Giraud and Frédéric Junod, fixed typos