Weil wir wissen, wie vielfältig wir als Firma davon profitieren, haben wir uns auch dieses Jahr eine Auszeit vom geschäftlichen Alltag genommen und uns zusammen mit unserer Schwesterfirma mundialis auf eine einwöchige Klausurtagung begeben. Nach Griechenland (2021), Spanien (2018), Portugal (2015), Kroatien (2013) und Mallorca (natürlich auch Spanien, 2011) machten wir uns in diesem Jahr auf in die Niederlande, genauer nach Spanbroek in Nord-Holland 🇳🇱.

Spanbroek (nördlicher Punkt) und Bonn (südlicher Punkt). Hintergrundkarte: OWS-Premium-Dienst von terrestris © OpenStreetMap contributors, © Natural Earth Data, © GEBCO Bathymetric Compilation Group 2019, © terrestris
Sieben Tage Konzentration und Fokus auf uns als Firma, auf relevante Innovationen, auf Freie und Open Source Software und nicht-projektgetriebene interne Weiterentwicklung. Die hieraus direkt greifbaren Ergebnisse listen wir hier auszugsweise ab dem nächsten Absatz auf. Neben der Zeit, die wir an inhaltlichen, technischen oder organisatorischen Aufgaben zusammen arbeiten konnten, sind wir aber auch als Team und in der Zusammenarbeit mit mundialis gewachsen. Ob beim Klettern, bei Fahrradausflügen, bei einem eigens organisierten Pubquiz, bei Tischtennis, Billard, Skat oder Poker, beim gemeinsamen Kochen, Essen, Trinken, Lachen, Musizieren oder Dahinschmelzen-zu-Klavierklängen, beim hoch- und höchst-kompetitiven Nägel-in-Holzstämme-mit-Handicap-Hämmern, bei Brettspielen, beim Konsolenzocken oder beim Tagesausflug ins Venedig des Nordens (a.k.a. Amsterdam): Wir hatten eine richtig geniale Zeit zusammen! Obwohl wir sehr viel direkt Nützliches für die Firma erreicht haben, fühlte es sich für uns — auch wegen des phantastischen Wetters und der Spitzenunterkunft — doch nie wie wirkliche Arbeit an. „Klinkt als een vakantie, maar dat is het helemaal niet“
Was wurde nun tatsächlich vor Ort auf technischer, inhaltlicher oder organisatorischer Ebene geschafft, begonnen oder bewirkt? Nachfolgend ein Auszug:
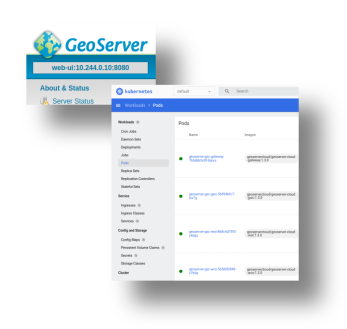
- GeoServer Cloud in Kubernetes
Wie reif ist GeoServer Cloud und welche Möglichkeiten und Limitierungen bringt es? Ist die Microservice-Architektur schon produktionsreif und wie gut integriert sie sich in unsere Architekturen? Unsere ersten, zweiten und dritten Schritte mit der Cloud Native GeoServer Variante sind ausgesprochen vielversprechend verlaufen und wir freuen uns schon auf weitergehende Praxistests.

- GeoStyler MapComparer
Ein komplexer Kartographiestil für OpenStreetMap-Vektor Kacheln wird in verschiedenen Formaten geparst & gerendert, um Unterschiede zu erkennen und Ungereimtheiten festzustellen. Hierbei konnten wir einige Unstimmigkeiten in unserem OSGeo-Community Projekt GeoStyler identifizieren und insgesamt die Überraschungen bei der Verwendung unterschiedlicher Stilformate reduzieren. Auch um das Konzept hinter GeoStyler besser erläutern zu können, wird diese Ressource uns gute Dienste leisten.

Gleich aber nicht ganz: Zwei verschiedene Parser von GeoStyler
- OpenAI Map-Client in Verbindung mit ChatGPT
KI-generierte Antworten (mittels ChatGPT) auf verschiedenste Geofragestellungen werden direkt in einer Svelte-basierten Webapp mit OpenLayers-Karte visualisiert. Vielversprechend und werden wir bestimmt im Rahmen unserer regelmäßigen internen Innovationstage weiterverfolgen. Und das Svelte Spaß macht, ist sowieso klar. - Refactoring in vielen Punkten von react-geo und react-util
Mehr als ein Dutzend Pull Requests in react-geo und react-util auf dem Weg zu einfacherer Wiederverwendbarkeit vorhandener Funktionalitäten, u.a. mit anderen UI-Frameworks. Bereits jetzt sind wir in Kundenprojekten mit den unterschiedlichsten Benutzeroberflächen-Frameworks konfrontiert und um diese Anforderungen noch nachhaltiger befriedigen zu können, sind hier entscheidende Schritte gegangen worden. Wer also vieles, was er aus react-geo kennt und liebt, lieber mit Material UI, Materialize, Tailwind CSS, Fluent UI oder Bootstrap nutzen möchte, spreche uns hierauf gerne an. - SHOGun Spring Boot 3 Update
… und viele weitere Abhängigkeiten aktualisiert. Das Update von Spring Boot in unserer Haus- und Hof-Software SHOGun wurde bereits vor der Klausurtagung begonnen, mit Analysen, ersten Tests und auch mit vorbereitenden Codeanpassungen. Nun konnte dieser sehr wichtige Schritt finalisiert werden und wir können existierende Applikationen nun von verbesserter Security, besserer Performance und insgesamt einer erhöhten Zukunftssicherheit profitieren lassen. Hier sind die 26 ausgezeichneten finalen Commits, die dieses Upgrade umsetzen: https://github.com/terrestris/shogun/pull/664. Darüberhinaus haben wir uns natürlich auch bereits damit beschäftigt, welche konkreten Schritte nun für Applikationen zu gehen sind, um das beste und neueste SHOGun (Quellen bei GitHub) nutzen zu können.

Das Logo von SHOGun
- Filterparameter für SHOGun:
Neue Filtermöglichkeiten für unsere REST-Endpunkte auf Basis der JSONPath-Predicates ergeben viele Möglichkeiten in der Nutzung: Für jede der konkreten Entitäten (also etwa Layer oder Benutzer) können alle Attribute zum Filtern genutzt werden und diese auch mit Booleschen Operatoren kombiniert werden. Eine exzellente Ergänzung der REST-Schnittstelle in SHOGun und zusammen mit der bereits existenten GraphQL-API sollten nun beinahe alle Abfrage-Wünsche an SHOGun-basierte GIS adäquat und flexibel beantwortbar sein. Der Pull Request mit der entsprechenden Funktionalität ist noch im Review, und einem der nächsten Release verfügbar. - UI zum Ausführen von konfigurierbaren Backend-Schnittstellen in SHOGun
Eine neue Oberfläche im Administrationsbereich einer SHOGun-Installation ermöglicht eine einfachere Installation und Wartung solcher Webapplikationen. Bevor dieser neue Aspekt Produktionsreife hat, sind jedoch noch einige Unstimmigkeiten auszumerzen sowie Tests zu schreiben und zu bestehen. - Helm-Charts für GeoNetwork opensource 4
Um GeoNetwork opensource in Version 4 innerhalb einer Kubernetes-Artchitektur nutzen zu können, kann fortan das neue Helm-Chart genutzt werden. Die Quellen befinden sich hier: https://github.com/terrestris/helm-charts/tree/main/charts/gnos. Wie immer freuen wir uns über Feedback jedweder Art, gerne auch in der Form von Pull Requests, Kommentaren oder Testergebnissen aus eigenen Projekten. - JTS Konvertierung zu TypeScript
Wer mit Vektorgeometrien arbeitet und Java einsetzt, nutzt mit hoher Wahrscheinlichkeit die hervorragende JTS-Bibliothek (JTS Topology Suite). Wer ähnliche Aufgaben mit JavaScript bearbeiten möchte, kann auf JSTS zurückgreifen (also die JavaScript Topology Suite). Nun nutzen wir schon seit einiger Zeit vornehmlich das typensichere TypeScript, und dafür gibt es seitens JSTS zu wenig Unterstützung. Die Übersetzung vom originären JTS-Java-Code zu einer TypeScript-Variante von JSTS wurde bereits vor der Klausurtagung begonnen, und zwar mittels des neuen Tools java2typescript (…natürlich auch generisch angelegt und nicht auf JTS limitiert). Zum aktuellen Zeitpunkt werden von der ungemein komplexen JTS-Bibliothek ca. 85%-des Codes korrekt nach TypeScript übersetzt. Hier sind noch finale Schritte zu tun, aber es ist auch ein enormer Schritt hin zur Integration in JSTS gelungen. - EasyRedmine Updates, neues Rollenkonzept & Odoo-Aktualisierung
Unser internes EasyRedmine zur Verwaltung von Projekten (und vielem mehr) wurde aktualisiert und auch bezüglich verschiedenster Einstellungen umkonfiguriert. Die sauberere Strukturierung dieses zentralen Werkzeugs ermöglicht uns mehr Flexibilität und weniger Überraschungen bei der Nutzung. Auch für unsere Software zur Rechnungsstellung und -verwaltung Odoo haben wir ein Aktualisierungs- und Wartungskonzept erarbeitet. - Vorbereitung der ISO-Zertifizierung 9001 und 14001
Für 2023 plant terrestris sich bezüglich der ISO Normen 9001 und 14001 zuerst auditieren und schließlich zertifizieren zu lassen. Die Klausurtagung bot Gelegenheit, die Bemühungen mit allen Mitarbeitenden zu harmonisieren, interne Prozesse noch besser zu modellieren und auch die aktuellen Firmenziele in das Bewusstsein aller Mitarbeitenden zu heben. - maven-semantic-release Plugin
Unser Plugin https://github.com/terrestris/maven-semantic-release wird nun als Community Plugin bei Semantic Release aufgeführt. Wir helfen also hier anderen Nutzer:innen mit vergleichbaren Anforderungen wie wir sie haben, vollautomatisiertes Versionsmanagement und Paketierung zu implementieren. SemVer rules! - Barrierearmes OpenLayers: ol-describe-map
Unsere WebGIS-Applikationen sollen möglichst allen Nutzer:innen helfen, tiefere und neue Einblicke sowie ein besseres Verständnis zum konkreten Projektthema (z.B. Gewässermanagement oder nachhaltigen Technologien) kartenbasiert zu bekommen. Barrierearmut ist hierbei ein wichtiges Thema. Wie schafft man es also, JavaScript-basierte dynamische Karten-Applikationen auch etwa für Menschen mit eingeschränktem Sehvermögen besser nutzbar zu machen? Eine Antwort kann sein, eine gute textuelle Beschreibung des jeweils aktuellen Kartenbildes und der enthalten Informationen zu haben. Mit der neuen Bibliothek ol-describe-map für OpenLayers ist es möglich, eine solche textuelle Beschreibung konfigurierbar zu bekommen und diese auch so in die Webapplikation einzubetten, dass assistive Systeme wie Screenreader der Nutzer:in die Beschreibung adäquat zur Verfügung stellen. Hier sind ganz sicher noch einige Spezifika zu implementieren, aber ebenso sicher ist, dass das a11y (oder die Empfehlungen der WAI) kaum schaden können … jedoch fast immer helfen. - Kartographisches Storytelling und scrollytelling
Eine Geschichte zu einem Thema während des Scrollens auf einer oftmals langen Webseite zu erzählen, also Storytelling / Scrollytelling, sieht man im Web häufiger. Gleichzeitig haben wir das Handwerkszeug für kartographisches Scrollytelling bereits seit langem im Portfolio. Insbesondere unsere Anstrengungen mittels BI (unter Nutzung v.a. von Apache Superset) unseren Kunden bessere Einblicke in ihre Daten zu gewähren, war ein Treiber hinter dem Wunsch, ein Beispiel zu haben, in dem alle Einzelbestandteile zusammenkommen: längere textuelle Beschreibungen zu einem spezifischen Thema, dynamische Visualisierungen zugrunde liegender Daten (Charts, Tabellen usw.) und Webkarten, welche die Geschichte unterstützen, pointieren, führen und den/die Leser:in zu neuen Gedanken inspirieren. In Kürze werden wir unseren Ansatz für ein solches Beispiel finalisieren und dann auch in unsere Arbeit einfließen lassen. - Wie komme ich am schnellsten zum Meer / zur Bitterballenbude / zum Casino
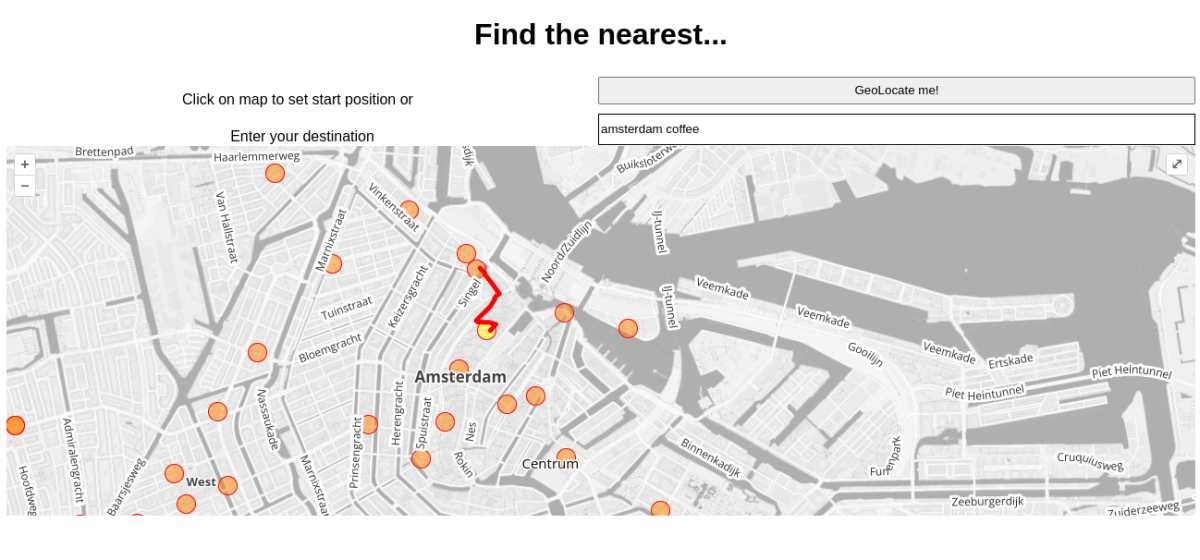
Eine Webseite, mit welcher ich nach beliebigen Dingen suchen kann und mir der kürzeste Weg dazu angezeigt wird. Eine Implementierung des Dijkstra Nearest im Web, die auf ImpOsm2pgRouting, pgRouting, PostgREST und OpenLayers basiert, und eine Menge Spaß in der prototypischen Implementierung machte. Das Edsger W. Dijkstra niederländischer Informatiker war, rundet die Beschäftigung während der Klausurtagung in den Niederlanden gelungen ab.

Wie komme ich am schnellsten zu ?
Wow. Wöllte man unser Firmenmotto ZIFF (Zufriedenheit, Innovation, Freie und Open Source Software und Fairness) in einer einzigen Aktion in die Tat umsetzen, so wäre eine große Klausurtagung, wie wir sie just wieder durchgeführt haben, eine ausgezeichnete Wahl.
Wer bei den bisherigen Ausführungen ein wenig neidisch geworden ist (auf das Inhaltliche oder das Drumherum), und wer bei einer unserer künftigen Klausurtagungen dabei sein möchte, der/die sei auf unsere aktuellen Stellenanzeigen hingewiesen… 😇
Zum Abschluss einige visuelle Impressionen unserer schönen und produktiven Zeit in Spanbroek und Umgebung:

❤️ Amsterdam ❤️

Späte Meetings…

Spätes Coden…

Essen und zugehörige Erläuterungen

De kerk naast de deur met het prachtige geluid van klokken

Kennt nur eine Richtung: Fritz!

Konzentration im Grünen

Lachen I

Päusken

In Gedanken

All-in

Schwelgen

Lachen II

Köpfe wollen gestützt und gekratzt werden.

Spaß beim Restrukturieren

Im Gleichgewicht

Schafe. Sehr Süß!

Die Regeln der Veranstaltung werden erläutert

Sonnenuntergang I

Mehr Lachen

Und wieder konzentrieren

Wer kaut die Chili?

Warten auf den Bus nach Amsterdam …

… alle im Bus!

Vincent v. G.

Sonnenuntergang II

Das Team terrestris

